نکات طراحی وبسایت برای موبایل

پرکاربردترین وسیله برای کاربران گوشی همراه آنان است. به همین دلیل بیشتر کسب و کارها برای ارتقای کیفیت شغلی خود باید برنامه برای استفاده از این مورد داشته باشند. مردم غالبا برای جستجو از موبایل خود استفاده می کنند. آنها تمایل دارند در کمترین زمان به هدف خود برسند. شما با رعایت نکات طراحی وبسایت برای موبایل قطعا چندین قدم از رقبای خود جلوتر هستید. اصول طراحی وبسایت برای موبایل پیچیده نیست و به آسانی می توانید از آنها استفاده کنید. کافی است چند دقیقه برای خواندن این مقاله وقت بگذارید.
چگونه وبسایت برای موبایل طراحی کنیم؟
هنگامی که در ذهن خود استفاده از وبسایت در موبایل را برای تجارت خود برنامه ریزی می کنید، توجه داشته باشید رعایت جزییات ریز برگ برنده شما است. این جزییات می تواند امکان بزرگنمایی تصویر باشد. مثلا وقتی کالایی را برای فروش قرار می دهید. مخاطب شما بتواند با بزرگنمایی به همه جزئیات آن دسترسی پیدا کند. این امکان علاوه بر جذابیت وبسایت شما، در جلب اعتماد مشتری نیز بسیار موثر است. رعایت اصول طراحی بهترین راه برای بهره مندی از سایتی مشتری پسند است.
تحقیقات نشان داده اند بازدید از وبسایت های موبایل رو به افزایش است. تعداد بازدید وبسایتها در موبایل از وبسایتهای دسکتاپ بسیار بیشتر است. پس هنگام طراحی وبسایت خود توجه داشته باشد همه اصول طراحی را برای نسخه موبایلی یک وبسایت بهینه سازی کنید. نوار منوی شما باید در جایی نزدیک قسمت بالای صفحه باشد. تا کاربر بتواند به آسانی به جستجو بپردازد. فیلتر های جستجو را فراموش نکنید. زیرا استفاده از فیلتر های جستجو به کاربر کمک می کند تا زمان خود را راحت تر مدیریت کند.
هرگز در نسخه موبایلی وبسایت از گزینه full site استفاده نکنید. در این مورد شما می توانید با استفاده از desktop site و انتخاب گزینه mobile site کاربر را از گمراهی نجات دهید. در بخش های مرتبط با اطلاعات شخصی کاربر (نا و نام خانوادگی، کدپستی و …) از عبارت auto-fill استفاده کنید. برای ارائه فرم های مرتبط با تاریخ می توانید از google forms, یا zamarin form استفاده کنید.
نکات طراحی وبسایت برای موبایل
رعایت اصول طراحی وبسایت برای موبایل می تواند بازدید سایت شما را افزایش دهد. نکته مهم برای یک طراحی ایده آل استفاده از اصول مرتبط با طراحی است. شما باید موارد زیر را برای بهبود سایت خود به صورت ماهانه انجام دهید:
• استفاده از گزینه آنالیتیک و نظارت بر نرخ تبدیل
• بررسی سایت به عنوان یک کاربر
• امتحان وب خود با انواع متفاوتی از موتورهای جستجو
• انجام تبلیغات برای هدایت کاربر به وب سایت موبایل
• سنجش سرعت وب سایت با استفاده از google speed tool
• عدم استفاده از flash ها
• ثبت نقشه سایت در گوگل
• سنجش سایت با s Mobile-Friendly Test’ Google
انتخاب منوی ساده
در وبسایت نسخه موبایلی نمی توان انتظار داشت که کاربران بتوانند از یک منوی طولانی استفاده کنند. امکان جستجوی منوی طولانی برای کاربر وجود ندارد. در بسیاری موارد صفحه نمایش گوشی ها قادر به پردازش همه جزئیات یک منوی طولانی نیست. انتخاب منوی ساده و همچنین به کارگیری فیلترهای جستجو می تواند به کاربر این امکان را بدهد که به آسانی به جستجوی مورد دلخواه خود بپردازد. این مورد ساده می تواند به محبوبیت وبسایت شما بیفزاید.

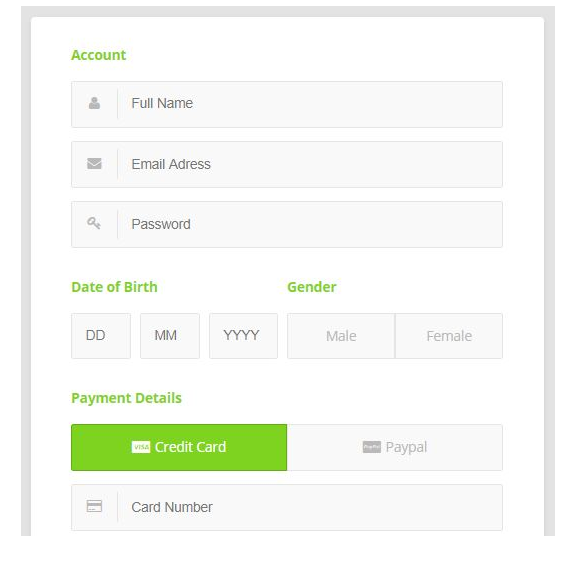
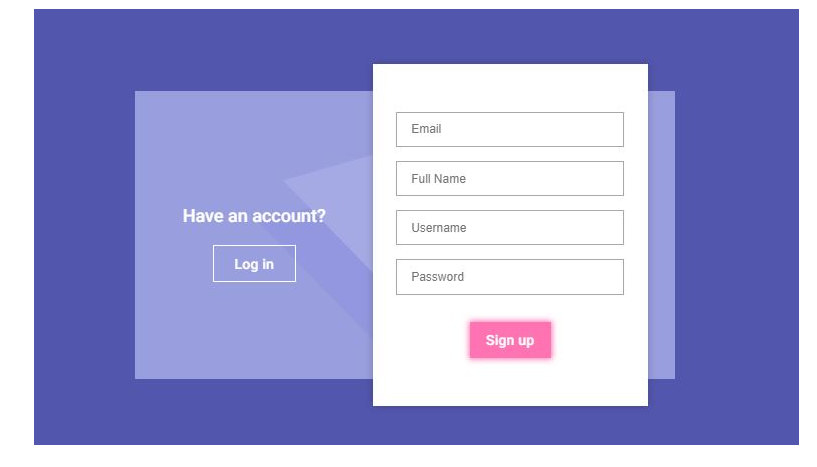
انتخاب فرم های کوتاه
در هنگام استفاده از وب، کاربران علاقه چندانی به پر کردن فرم های طولانی ندارند. اگر در موارد پر کردن فرم الزامی است طبق اصول طراحی وبسایت شما باید آن را مختصر کنید. از کاربر بخواهید که نام و نام خانوادگی و شماره تماس یا ایمیل خود را برای ارتباط ثبت کند. اگر برای خرید ثبت اطلاعات مشتری ضرورت دارد شما باید تلاش کنید که در کوتاه ترین حالت این کار را انجام دهید
اصول صفحه آرایی در وب و موبایل

سادگی زمینه فرم
بر اساس اصول طراحی وبسایت، برای ثبت نام یا خرید در وب نیاز به پرکردن فرم است. این مورد اجتناب ناپذیر است. اما شما باید در فرم های خود، گزینه های ضروری را قرار دهید. یا با استفاده علائمی مانند ستاره دار کردن برای کاربران مشخص کنید که وارد کردن کدام اطلاعات الزامی است. بعضی از بازدیدکنندگان علاقه ای به ثبت نام در وب شما را ندارند، برای همراه کردن آنها در وب می توانید فرمی به عنوان مهمان قرار دهید تا افراد بدون نیاز به ثبت نام، بتوانند از سایت شما بازدید کنند.

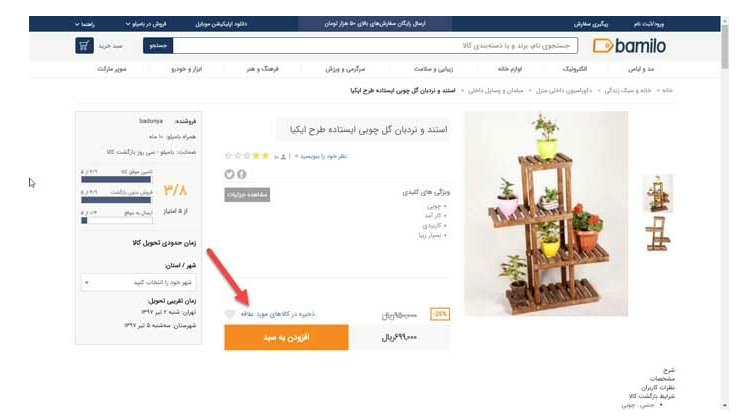
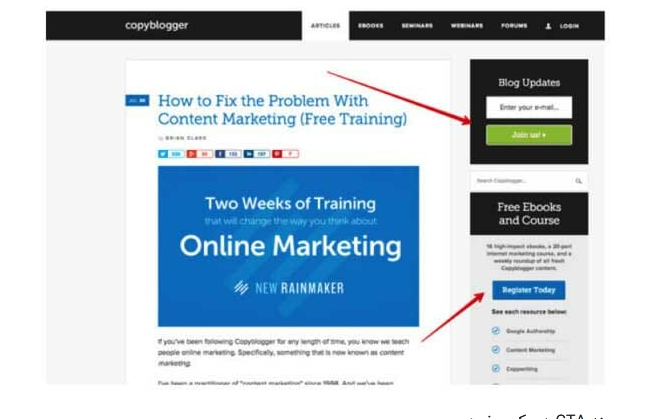
استفاده از CTA
این دکمه به معنی فراخوان فرد یا اقدام به عمل است. استفاده مناسب از این عبارت، در محبوبیت سایت شما موثر است. با استفاده از این دکمه، شما قادر خواهید بود کاربر را به سوی هدفی خاص هایت کنید. معمولا دکمه CTA برای ثبت اطلاعات تماس کاربر استفاده می شوند. شما می توانید برای تشویق کاربر به خرید نیز، از این عبارت تحت عنوان افزودن به سبد خرید استفاده کنید. شما می توانید در طراحی صفحه وبسایت خود از چندین CTA برای یک صفحه استفاده کنید. اما باید آنها را در مناسبترین مکان استفاده کنید.


امکان ارتباط آسان کاربر با سایت
در سایت های فروش، کار نیاز به برقراری ارتباط سریع دارد. تا سوالات و مشکلات ایجاد شده در حین خرید به سرعت رفع شود. کاربر باید مطمئن باشد که شما به موقع به او پاسخ خواهید داد. شما برای برقراری ارتباط، باید شماره تماس یا آدرس ایمیل خود را در دسترس کاربر قرار دهید. راه دیگری نیز برای راهنمایی کاربر وجود دارد، شما می توانید صفحه ای تحت عنوان سوالات کاربردی یا سوالات رایج طراحی کنید. کاربر می تواند با مراجعه به آن صفحه،پاسخ سوال خود را بدون نیاز به برقرار تماس تلفنی دریافت کند. نکته دیگر، شما باید آدرس دقیقی از محل فعالیت خود در سایت قرار دهید. کاربر با مشاهده آدرس اطمینان حاصل می کند در صورت مواجه با هر مشکلی، می تواند با مراجعه به این محل از شما کمک بخواهد.
در این مقاله سعی کردیم چند مورد از نکات طراحی وبسایت برای موبایل را به شما ارائه دهیم که با رعایت آنها طراحی بهینهتری برای وبسایت خود خواهید داشت. اگر به این دست مقالات در حوزه طراحی وبسایت علاقه دارید حتما در بخش کامنتها ما رو همراهی کنید تا مقالات مفید دیگری در این زمینه بنویسیم.
نرم افزار آموزش طراحی سایت فروشگاه اینترنتی پرستاشاپ نشر پیمان سافت