اصول صفحه آرایی در وب و موبایل

صفحه اولین بخش از کتاب یا وب سایت است که شما را به خود جلب می کند. رعایت اصول و نکات صفحه آرایی در وب نیز اهمیت بالایی دارد. انتظار معقولی نیست اگر بخواهید وب سایت شما بدون رعایت اصول صفحه آرایی در وب و موبایل بتواند جایگاه بالایی بین مخاطبین داشته باشد. شما باید پس از طراحی وب خود، نسبت به صفحه آرایی آن نیز اقدام کنید. در گام اول شما باید بدانید عبارت صفحه آرایی در وب به چه معناست؟ با دست یابی به این آگاهی، انجام صفحه آرایی آسان تر می شود.
صفحه آرایی در وب چیست؟
ممکن است مطالبی که قصد انتشار آن را دارید طولانی باشد. تنها راه برای اشتراک آن با مخاطب، ارائه آن در چندین صفحه است. شما با این کار چندین امتیاز برای خود می خرید. اول اینکه از طولانی شدن صفحه خود جلوگیری می کنید. در مرحله بعد حجم اطلاعات موجود در صفحه نیز کاهش می یابد. این مورد اولین گام صفحه آرایی در وب است.
به عنوان مثال شما صفحه فروشگاه اینترنتی را در نظر بگیرید که تمام محصولات قابل فروش خود را در یک صفحه ارائه داده است. شما با دیدن این صفحه چه احساسی خواهید داشت؟ آیا می توانید محصول دلخواه خود را پیدا کنید؟ مطمئنا این سایت نمی تواند شما را به عنوان کاربر خود در اختیار داشته باشد. اما اگر سایتی بتواند محصول خود را در چندین صفحه مجزا منتشر کند. و شما بتوانید برای خرید هر محصول به صفحه اختصاصی بروید. نه تنها شما را سردرگم نمی کند بلکه قدرت انتخاب بهتری نیز به شما می دهد. انتخاب دلخواه کاربر در این موارد سایت دوم است.
با توجه به مثال قبل با اهمیت اصول صفحه آرایی در وب آشنا شدید. پس باید نکاتی را برای اجرای صفحه آرایی مد نظر قرار دهید.
محتوای موجود در صفحه نباید خیلی کوتاه باشد
در صفحات وب شما با محدودیت موجود در صفحه کتاب یا مجله مواجه نیستید. قابلیت اسکرول کردن توانایی استفاده از اطلاعات فراوانی را برای کاربر ایجاد می کند. اگر شما محتوایی محدود برای سایت خود انتخاب کنید، ممکن است این باور را به کاربر القا کنید که اطلاعات شما در این زمینه اندک است. پس نمی توانید دلیل قاطع برای استفاده از وبسایت خود را به او بدهید. از سوی دیگر، برای کسب رتبه مناسب در گوگل نیز نباید حجم محتوای صفحات شما اندک باشد. رعایت این نکته می تواند سبب افزایش رتبه شما نیز بشود.
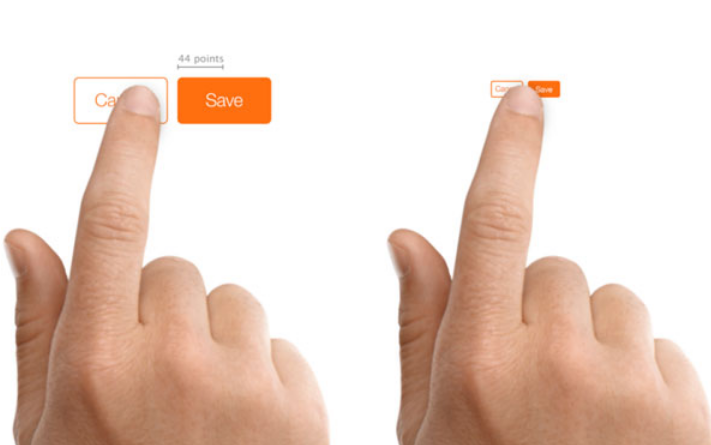
اندازه مناسب دکمه های صفحه بندی
بر اساس اصول صفحه آرایی در وب رای نمایش تعداد صفحات یا ایجاد ارتباط و همخوانی بین صفحات و بخش های مختلف وب ناچار هستید از دکمه هایی استفاده کنید. ظرافت و کوچکی دکمه ها ممکن است برای شما خوشایند باشد. اما این مورد از نظر مخاطب یک نقص به حساب می آید. از آنجا که در نسخه های موبایلی وب کاربر از گوشی برای ورود استفاده می کند، پس دکمه ها باید به اندازه ای باشند که مخاطب بتواند از صفحه گوشی خود به آسانی آنها را مشاهده کند و لمس آنها نیز آسان باشد.

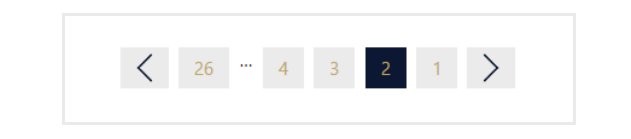
مشخص کردن صفحه
کاربران در هنگام استفاده از وب تمایل دارند بدانند در کدام صفحه هستند. شما باید در حین اجرای اصول صفحه آرایی در وب به این نکته توجه داشته باشید. شما در این حالت با ایجاد تمایز رنگ در صفحه مورد نظر، کاربر را از صفحه فعلی و تعداد صفحات باقی مانده مطلع می سازید.

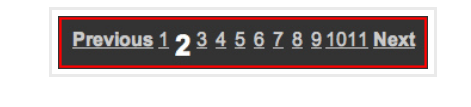
محدود سازی تعداد صفحات
ممکن است تا کنون با ورود به سایتی متوجه شده باشید تعداد صفحات مربوطه بالا و در حدود ۵۰۰ است. تعداد زیاد صفحات ممکن است شما را از ادامه کار منصرف سازد. این حالت در سایر کاربران نیز صدق می کند. قطعا هیچ یک از آنها زمان آزاد زیادی برای مطالعه ۵۰۰ صفحه یا بیشتر را ندارند. بر اساس اصول صفحه آرایی در وب تعداد صفحات مناسب بین ۲۰ تا ۳۰ صفحه است. علاوه بر این شما باید در صفحه این امکان را قرار دهید که کاربر بتواند به آسانی به صفحه قبل باز گردد یا صفحه دیگری را انتخاب کند.

نمایش صفحه اول و آخر
اگر شما احساس می کنید که کاربر نیاز دارد صفحه اول یا آخر را ببیند. شما در حین صفحه آرایی این گزینه را مد نظر قرار دهید. اما با توجه به مشخص کردن صفحات با توجه به قسمت قبل شاید نیاز به این مورد نباشد. بهرحال شما می توانید لینک صفحات اول و آخر را در اختیار کاربر قرار دهید تا در صورت نیاز بتواند به آسانی از این صفحات بازدید کند.
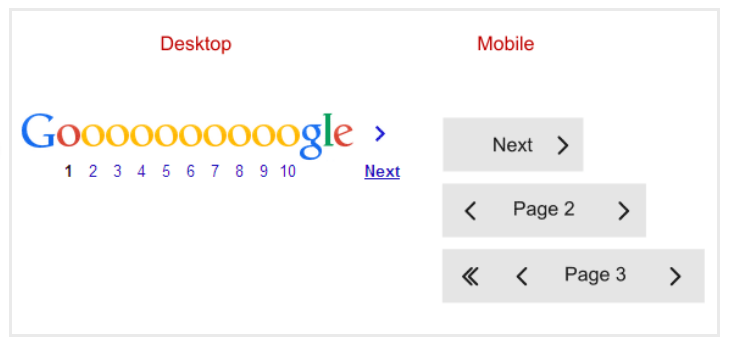
تفاوت طراحی در نسخه وب موبایل
فضای کم موجود در صفحه نمایش تبلت و گوشی هوشمند را فراموش نکنید. این مورد کارایی اندک شما را به دنبال دارد. پس شما با توجه به این محدودیت گونه ای به اجرای اصول صفحه آرایی در وب بپردازید که مخاطب متقاضی همراهی با وب شما شود.

























قوانین ارسال دیدگاه در سایت